🎨 Gatsby WordPress themes
A Gatsby theme for WordPress, using Decoupled Architecture. Front end in React. Backend in WordPress.

Video Demo
*** 👨💻 Please star my repo to support my work 🙏 ***
🔥 Features
- Uses React with Gatsby ( Blazing Fast )
- PWA ( Works Offline )
- Image Optimization ( blur effect )
- ACF
- GraphQL ( with wp-graphql on WordPress )
- Blog Page with Pagination
- Offline Search Feature
- Categories, Archive Page, Custom Home Page
- Custom Widgets, Menus
- Yoast seo support
👨💻 Maintainer
| Name | Github Username |
|---|---|
| Imran Sayed | @imranhsayed |
🌐 Live Demo

🚀 Set Up
Gatsby Site Setup
- Installation:
npm i gatsby-wordpress-theme-phoenix
- Add the following configuration to your
gatsby-config.jsand put your WordPress Site URL inwordPressUrle.g.https://example.com
module.exports = {
plugins: [
// Tell gatsby which theme you will be using.
{
resolve: "gatsby-wordpress-theme-phoenix",
options: {
wordPressUrl: 'xxxx',
frontendUrl: 'https://example.com'
}
} ]
};Also add the following to your .env file and set the GATSBY_ELEMENTOR_SUPPORT GATSBY_SIDEBAR if you would
like the theme to support page and post building with elementor and sidebar.
GATSBY_WORDPRESS_SITE_URL=xxx
GATSBY_ELEMENTOR_SUPPORT=true
GATSBY_SIDEBAR=falseWordPress Site Setup
WordPress Setup
- On your WordPress site, download, Upload and activate all the plugins from wordpress/plugins folder of this repo, into your WordPress Site.
a. Headless CMS b. wp-graphql c. wp-graphiql d. ACF WordPress plugin e. wp-graphql-acf f. Yoast-SEO g. wp-graphql-yoast-seo
-
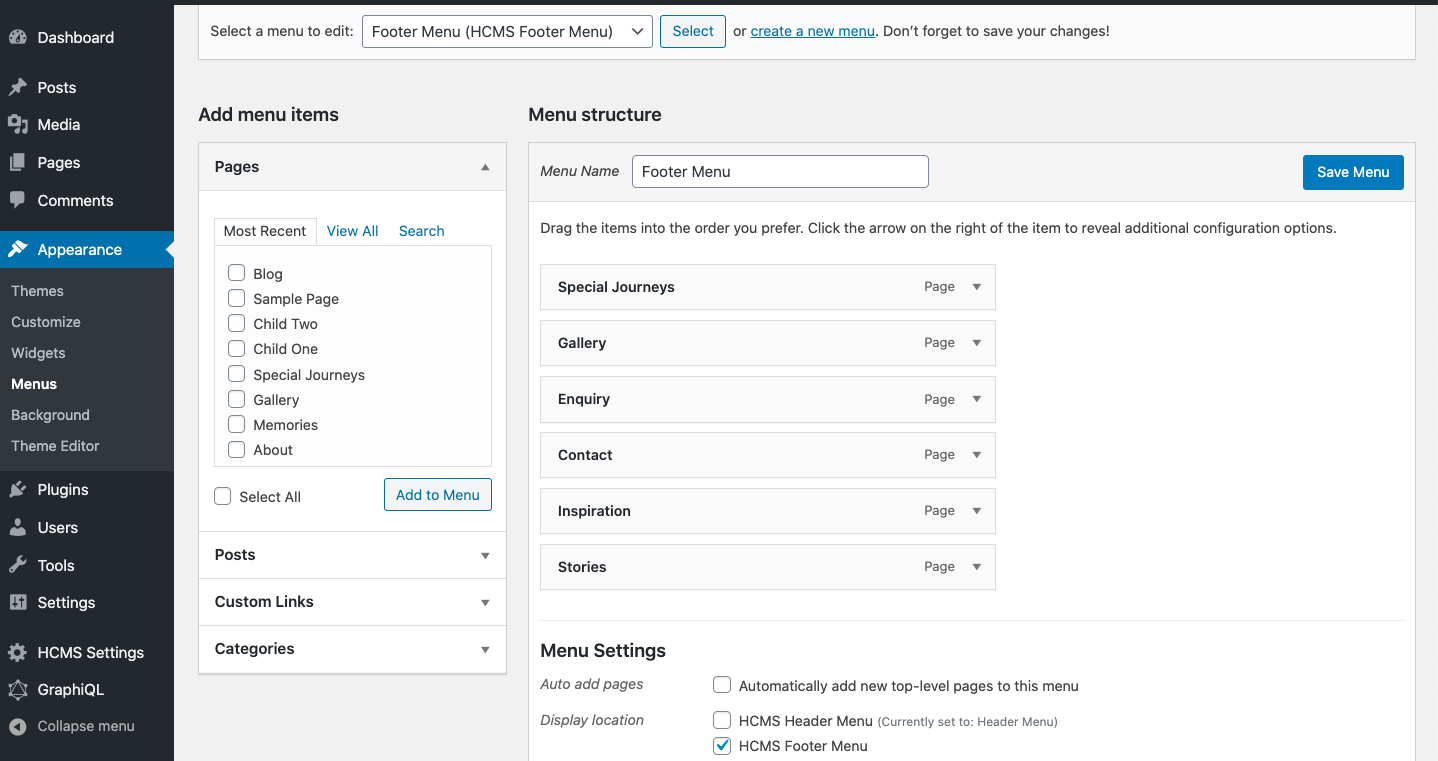
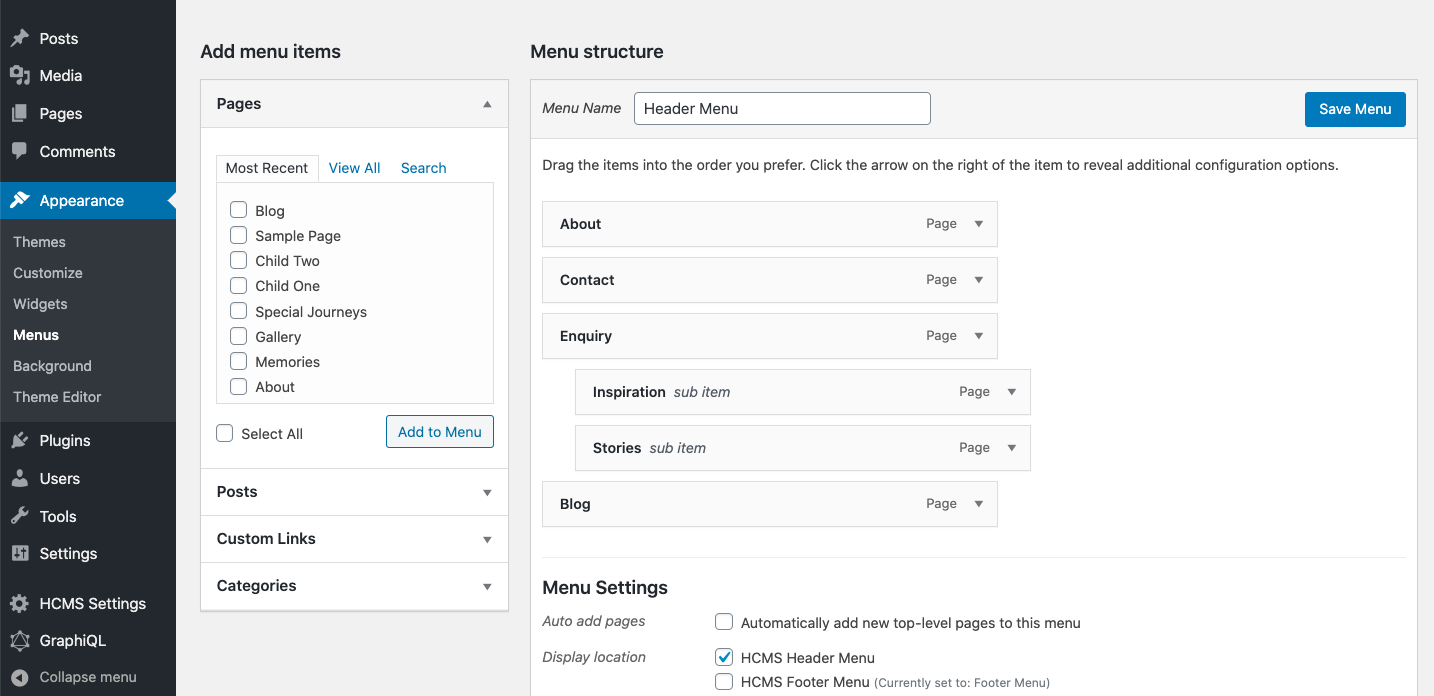
- Set Header menu as
HCMS Header Menu

- Set Header menu as
-
You can also set text widgets in #HCMS Footer #1 and #HCMS Footer #2 under Appearance > Widgets in WordPress.
-
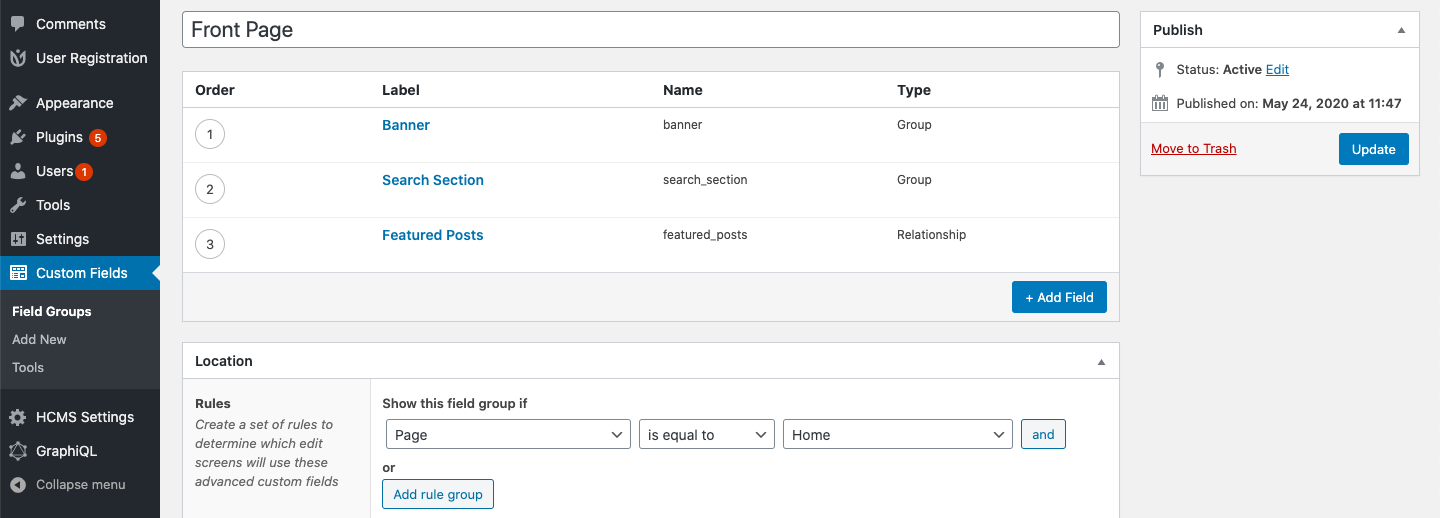
Import all the ACF data from
wordpress/acf-datajson file of this repo, into WordPress by going to WordPress Dashboard > Custom Fields > Tools > Import -
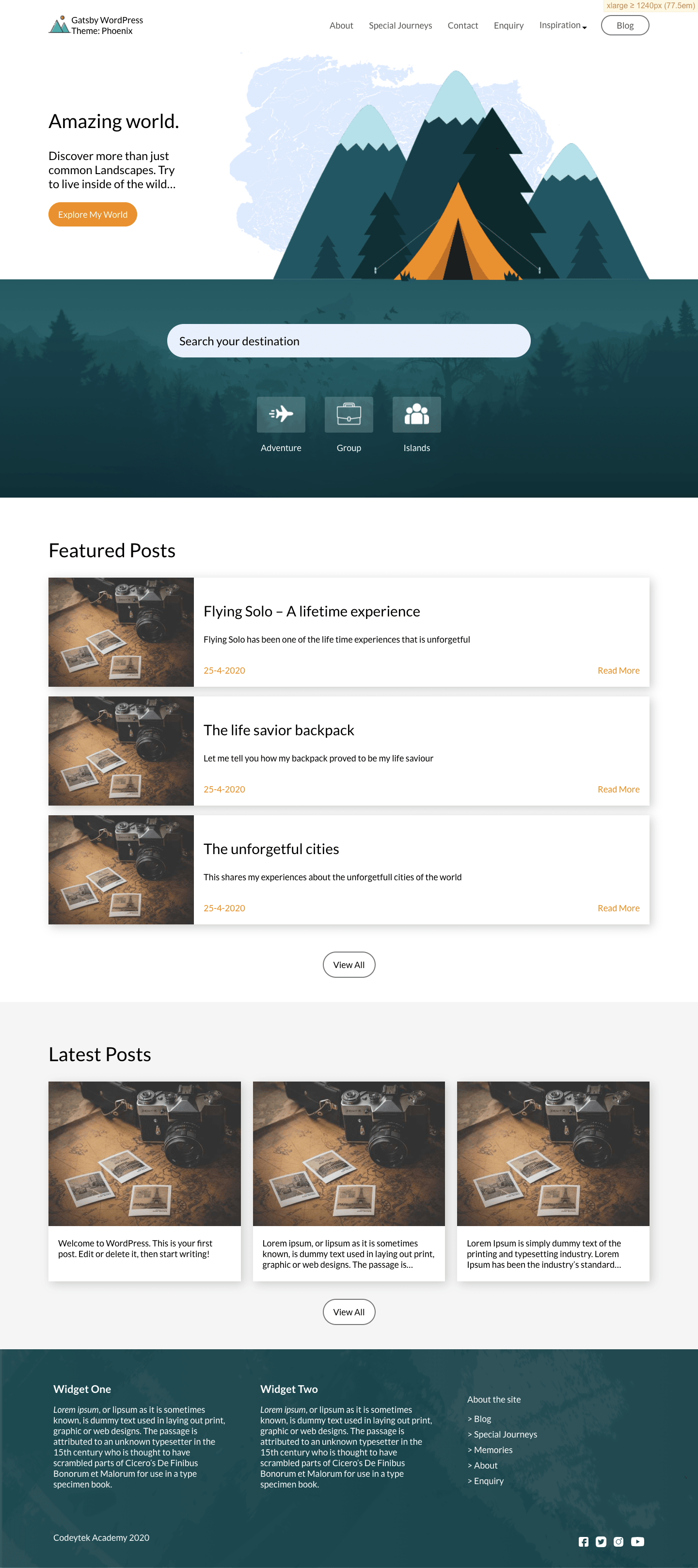
Create a Home Page ( if there isn’t one already )and make sure you have a home page and Location rule is set to Home page.

- Add the ACF required data on the Home page from WordPress Dashboard.
- If isn’t already set your site title, description and logo from WordPress customizer.
Styles used by elementor
Check in the source
- id=‘elementor-icons-css’
- id=‘elementor-common-css’