Community Plugin
View plugin on GitHubgatsby-theme-contact
Gatsby theme for a styled serverless contact page using Netlify Forms. It can also be customized to work with other backend services than Netlify by shadowing the form component.
IMPORTANT NOTE: Form submission by default only works on Netlify because it uses Netlify Forms. For other hosting services you have to override the form.

Installation
-
Install the theme and (optionally) theme-ui:
npm install gatsby-theme-contact theme-ui gatsby-plugin-theme-ui -
Add the configuration to your
gatsby-config.jsfile:// gatsby-config.js module.exports = { siteMetadata: { // Links to your social networks: social: [ { url: 'https://github.com/Pyrax', name: 'GitHub' } ] }, plugins: [ { resolve: `gatsby-theme-contact`, options: { contactPath: '/contact', successPath: '/thanks' } } ] } -
Shadow
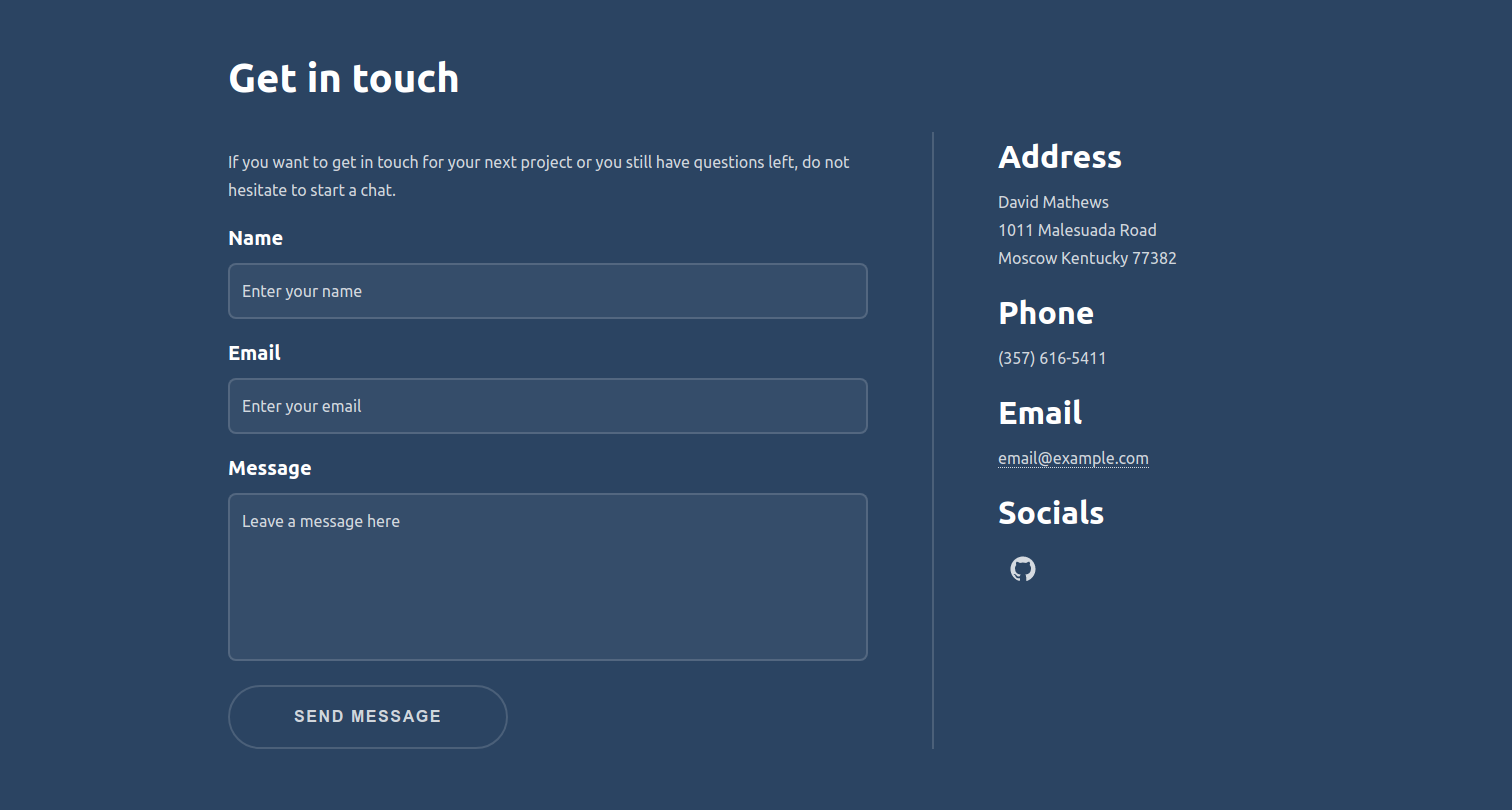
details-component to customize your address etc. (this is where you might need theme-ui)// src/gatsby-theme-contact/components/details.js /** @jsx jsx */ import React from 'react' import { jsx, Themed } from 'theme-ui' const Details = () => ( <> <Themed.h3 sx={{ mt: 0 }}>Address</Themed.h3> <span> David Mathews <br /> 1011 Malesuada Road <br /> Moscow Kentucky 77382 </span> <Themed.h3>Phone</Themed.h3> <span>(357) 616-5411</span> <Themed.h3>Email</Themed.h3> <span> <Themed.a href='mailto:email@example.com'>email@example.com</Themed.a> </span> </> ) export default Details
Available options
| Key | Default value | Description |
|---|---|---|
contactPath |
/contact |
URL of the contact form. |
successPath |
/thanks |
URL of the form action where users without JavaScript will land. |