Community Plugin
View plugin on GitHubgatsby-source-strapi-plugin-navigation
Gatsby source plugin for pulling navigation/menu into Gatsby as graphQL nodes from a strapi instace that uses the strapi-plugin-navigation.
Install
yarn add gatsby-source-strapi-plugin-navigationHow to use
In your gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-source-strapi-plugin-navigation`,
options: {
apiURL: `http://localhost:1337`,
queryLimit: 100,
navigationEndpoint: [`navigation`],
},
},
],
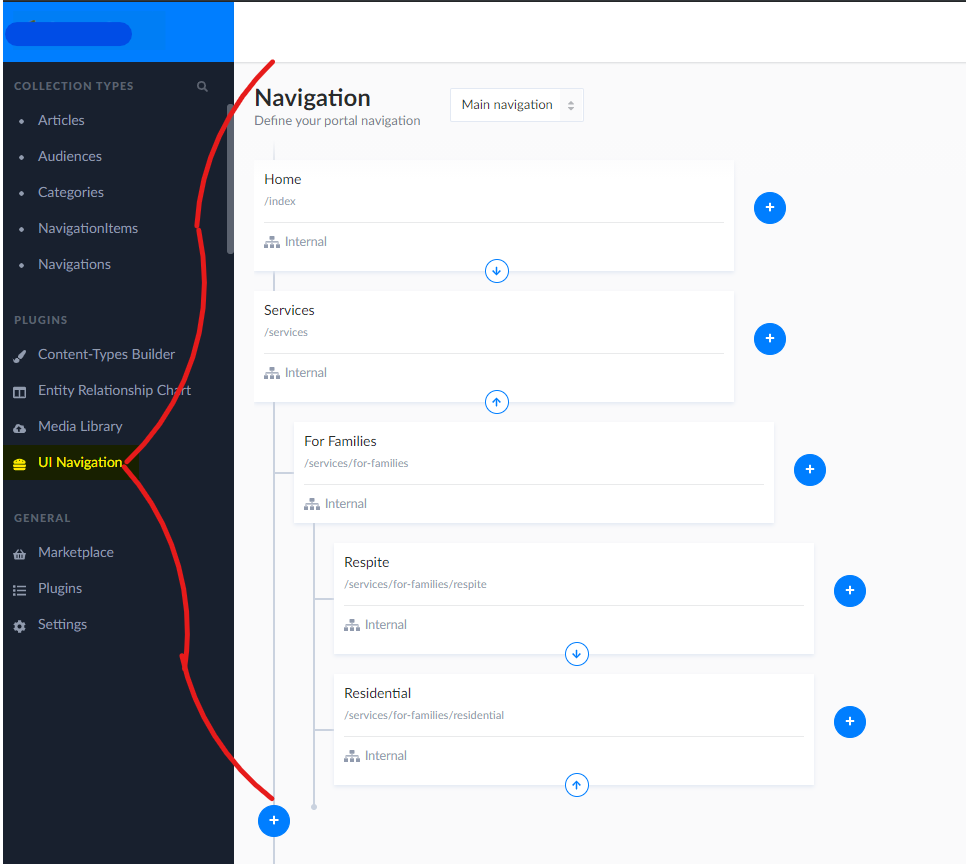
};Strapi plugin navigation example

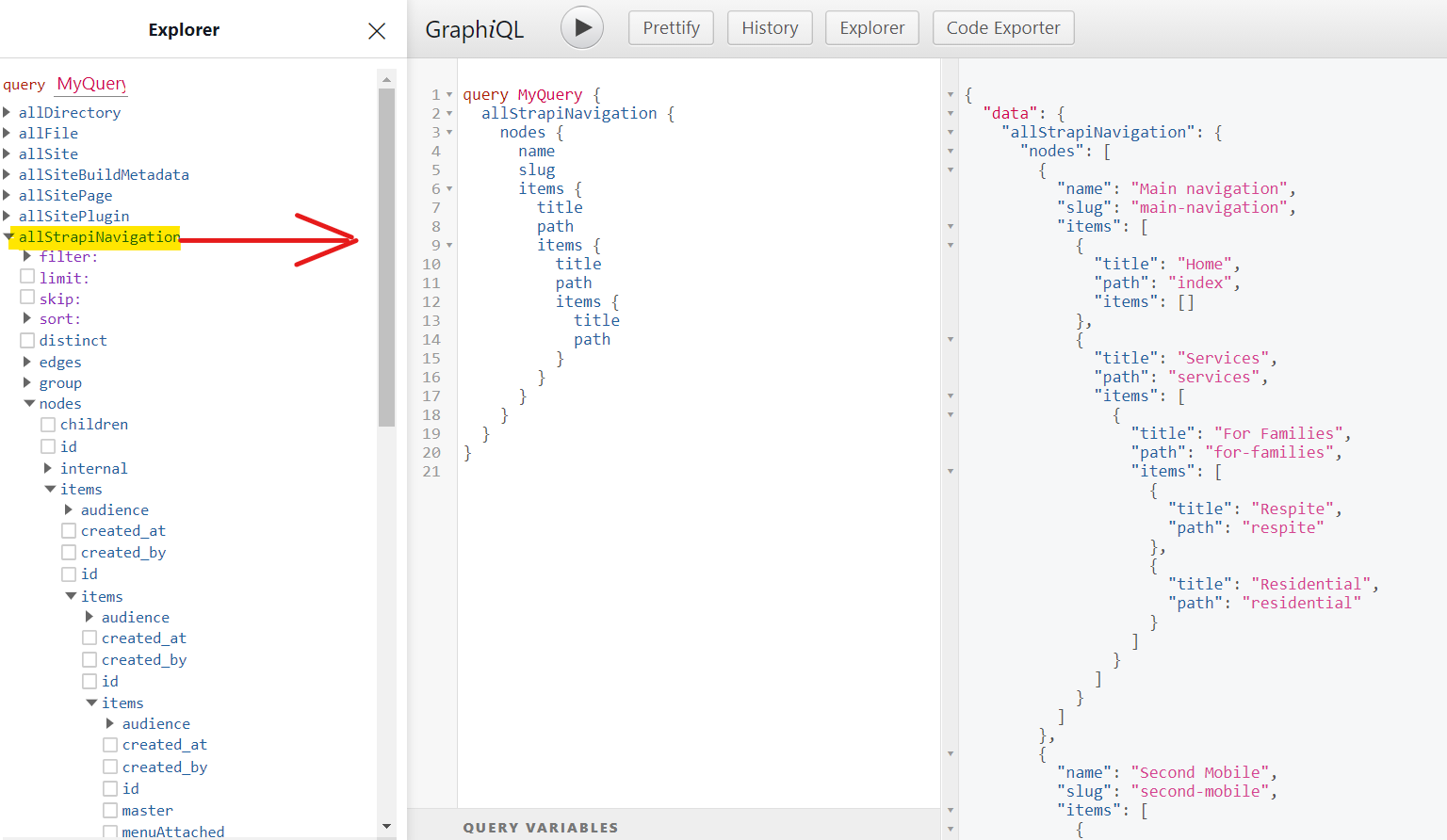
GraphiQL example in gatsby