Community Plugin
View plugin on GitHubgatsby plugin github readme
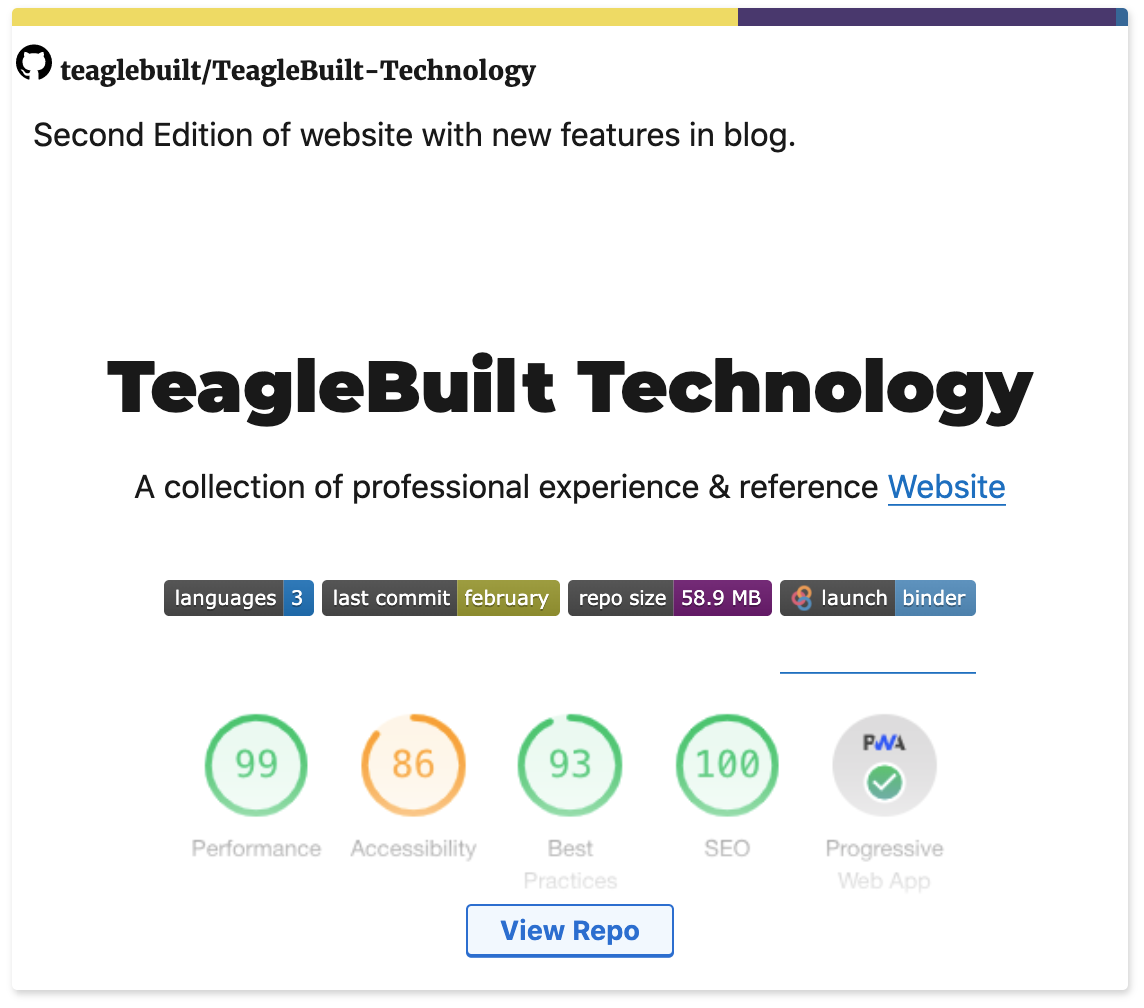
Gatsby Plugin HomepageLoad github readme card components in jsx, remark, mdx.


npm i gatsby-plugin-github-readmeconfiguration
gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-github-readme`,
options: {
key: 'GITHUB API KEY',
repos: [
"user/repo",
"user/repo"
]
}
}
]Support
Emojis are supported and rendered if in scope of what is visible. Currently g-emoji is not supported and I am working on a solution.