Netlify announces the next evolution of Gatsby Cloud. Learn more
Gatsby-Contentful Sales Guide
Resources for selling Gatsby with Contentful
What is Gatsby?
Gatsby is a free, open-source, modern website framework based on React to create and deploy websites or apps with ease. Create blazing fast, compelling apps and websites without needing to become a performance expert. Gatsby also has premium cloud service offerings for a monthly cost (more details below). Sign up for a free Gatsby Cloud account here.
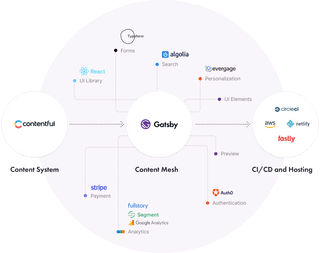
How does Gatsby work with Contentful?
Gatsby is a React-based front-end to a Contentful website that gives you performance out-of-the-box so you don’t have to worry about optimizing for speed. Gatsby is for the development team looking for performance optimization without the extra effort. It’s for the marketer who needs a fast, high-performing website that’s excellent with SEO, lead conversion, and ROI. It’s also for agencies that build websites for clients and need an optimized, repeatable, and reliable web tech stack that builds performance into every site.


What problems does Gatsby solve for my customers?
- Performance on demand: Gatsby gives you performance optimization and speed, out-of-the-box by default. This means pages load in milliseconds rather than seconds. Fast sites lead to greater lead generation, better user experience, and higher revenue/ROI.
- Productive from the start: Gatsby makes the development team productive right from the start. It takes away the overhead of time-consuming dev and build tooling setup and configuration which leads to faster iterations and a better website.
- Community: Gatsby has a large and active community. Access hundreds of plugins and get answers to questions quickly with the support of the Gatsby community.
- Secure: Gatsby websites are inherently more secure because there are no servers involved. All your content is compiled ahead of time so hackers can’t get to your database or into your CMS. And your site is more resilient to DDoS attacks because the biggest point of failure — a server — is no longer part of the equation.
- Low to no hosting costs: Gatsby eliminates the need for traditional hosting costs because the site is hosted on the edge (Content Delivery Network).
- Reliable: There are no servers and no databases to manage with a website that never goes down because it’s built on the edge, instantly scaling for traffic spikes.
Why build a static website?
Gatsby generates static HTML files, which is excellent for Search Engine Optimization, fast page load times, and security. However, producing static assets does not mean that your application is static. In fact, Gatsby is excellent for dynamic web applications as well. Use Gatsby for dynamic data, user authentication, e-commerce, and more. Examples of dynamic web apps built with Gatsby: Haptic Media for 3D product configuration (case study), Life Insurance Web App Fabric, and The Commonwealth Fund State Scorecard.
When to use/not use Gatsby?
Gatsby works well for any website where performance matters. E-commerce, Fintech, marketing sites, blogs, portfolio sites, etc. Gatsby is excellent for teams that want to optimize their website for lead conversion, SEO, revenue, or ROI.
However, Gatsby may not be perfect for every use case. There are scenarios in which it may not make sense to use Gatsby (currently). Specifically:
- A large website with a prohibitively large number of pages (you may experience long build times with sites greater than 50K+ pages)
- Pages that vary based on some server-side call and create unique page variations for a number of scenarios. Consider an application like Airbnb where there are pages for each location, and each location page may have unique differences (based on user, current location, etc.)
- Apps with data that update in real-time (think CNN, ESPN, etc.). It’s not possible to scale this and re-build for every content change if the content is changing every second or sub-second.
How much does Gatsby cost?
Gatsby is open source and free. There is no cost to using Gatsby as the front-end to a Contentful website. However, Gatsby cloud service offerings include premium features such as Gatsby Preview (which allows content creators to see a preview of changes in context before going live) and Gatsby Builds (the fastest continuous deployment solution for Gatsby sites and apps). The Gatsby cloud offerings are designed for commercial businesses and agencies that build websites for clients. Gatsby Cloud has a free tier and starts at $99/month for larger sites.
What’s in it for me?
The Gatsby + Contentful combination will really resonate with marketers, as it improves site speed and SEO performance, leading to a better customer experience and increased conversions. And from a technical perspective, it makes it easier for developers to get started with Contentful, to build a presentation layer and setup site previews for content review and tech QA. So everyone wins, developers and marketers alike — it helps resolve some of the challenges associated with going “headless”.
Where can someone get started?
To get started with Gatsby, visit the ‘Get Started Guide’ at https://www.gatsbyjs.org/docs/. For demos, use the Gatsby starter. For Gatsby Cloud, sign up here and see pricing here. Customers already using Angular tend to have a very smooth transition to Gatsby. Consider recommending Contentful, Gatsby, and Netlify as this combo works very well and there are a lot of resources about this tech stack.
Case Studies
- Flamingo - Flamingo, women’s body care brand from Harry’s, chooses Gatsby for critical e-commerce launch, 5X faster page loads (Contentful + Gatsby website)
- Youfit Health Clubs - Youfit uses Gatsby to increase lead conversion by 60% (Contentful + Gatsby website)
Reference the Gatsby Showcase to see the latest Gatsby websites.
FAQs
- How long will it take my site to build?
It depends on how large the site is (how many pages). Without Gatsby Builds, sites with a small (< 100) number of pages usually build within a minute or two, while sites with thousands of pages might take ten minutes or more. However, Gatsby Builds are the fastest way to build Gatsby sites and apps. Get up to 20x faster build times compared to other solutions. - How does Gatsby handle forms? Forms can be created more or less the same way they’re created in any React app. The form can submit data to your own API, a lambda function, or a third-party service. This is done asynchronously, so it doesn’t require any special treatment from Gatsby.
- What do you recommend for rich media? There are multiple options for embedding rich media from third-party sources like YouTube and Vimeo such as embed.ly or OEmbed. For OEmbed (an option when using Markdown), consider referencing the OEmbed plugin, which will automatically turn URLs for a YouTube video into an embedded iframe.
- Is Gatsby good for A/B testing? There’s no special handling for A/B testing in Gatsby, but it’s cheap and relatively simple to generate multiple variations of the site (or individual pages) that can be used as part of an A/B test. SaaS tools like Optimizely should work as well, see this documentation.