Millions of monthly users. Eighteen sites.
Hi-Rez Studios is a 500-employee game development studio based in Atlanta with a tight-knit team of three developers responsible for Hi-Rez’s entire portfolio of web properties. In late 2017, the team — Doug, Alissa, and Brandon — tested out Gatsby for a high-profile game launch.
The launch went so well that they adopted Gatsby as their default tool, moved over their entire portfolio of highly-visited properties with user-generated content, and unlocked a more interactive experience for enthusiastic gamer communities around Hi-Rez offerings like Smite and Paladins.

The Hi-Rez Studios homepage
2010-2016: The Beginnings & full-stack WordPress
Hi-Rez’s first major release, the online team shooter Global Agenda, came in 2010, followed by hit games like first-person shooter Tribes:Ascend in 2012 and multiplayer online battle game Smite in 2014.
Early on, their one-person website team used Sitefinity. But with the rise of free-to-play online and mobile games, web presence and community engagement became increasingly important to Hi-Rez. They quickly found, though, that Sitefinity was not built well for handling user-generated content. Around 2015, the team migrated to WordPress, which allowed community members to publish and share blog posts and update notes.
WordPress enabled additional interactivity in the worlds Hi-Rez was creating, yet over the next year or two, it also started showing signs of wear and tear. The way the deployment pipeline was set up with development and production instances, for example, involved tedious manual work and a time-intensive, unreliable CI process.
Another pain point with WordPress: there seemed to be tons of overhead for the basic functionality the team was getting in return.
This unnecessary load was especially painful because their six servers were already bursting at the seams — over a million website visitors per month on their most popular game, for example, generating over 8 million pageviews. Even worse: traffic was spiky, which made the whole system unstable. “When we launch a new game we can have around 5,000 concurrent users,” explained developer Alissa Petty.
“We had a getPlayerInformation endpoint and it brought down our servers if someone was especially active that day,” added team lead Doug Smith.
The Hi-Rez team started looking for some sort of frontend framework, or headless approach, that could sit on top of their WordPress instances.
2016-2017: Moving to decoupled React + WordPress
The solution, the team felt, would be having their frontend in Javascript but their data in WordPress.
Their first iteration tried using Angular 1 for the launch of an esports site, but none of them found Angular easy to use, so they quickly switched to React.
They enlisted the help of an operations team member who had expertise in Salt & Chef to set up a deployment service for Node apps, and started pulling data from their WordPress install.
“Kevin [the operations engineer] set it up so that we would copy it over from box to box to box. One day it just got slower,” Smith says. “It was 10, 12 minutes, and we woke up one day, and it was 35 minutes. And it wasn’t clear what had happened.”
“The biggest issue was that when something went live, and it was wrong, we were getting hit on social media,” Brandon Petty says. “We didn’t want to wait 30 minutes for the corrected version to deploy.”
Fall 2017 & 2018: From First Launch To Great Migration
In October 2017, Brandon Petty dropped a comment in Slack:
“You heard of this GatsbyJS thing? I looked into it over the weekend for personal stuff. It renders out some fast pages.”
As the team dug into Gatsby, it seemed exactly what they were looking for — more functionality and faster to build then their homegrown CD pipeline, with lightning fast sites that were resilient to traffic scaling and spikes.
By December, they had switched over their e-sports site. The development experience was so seamless that, over the spring, they migrated over some other, smaller sites. Meanwhile, they were also prepping for their major release in June: the website for Paladins, a new Hi-Rez title.
This was expected to be a huge hit for the company as a whole, pulling droves of enthusiastic gamers to the Paladins website. The company’s earlier WordPress setup would have buckled under the load. With Gatsby, the launch went off without a hitch.
The trio loved working with Gatsby and found they could make sites with Gatsby really quickly. This was awesome because, previously, they had been blocked from creating more ambitious and interactive content to offer users. Following the Paladins launch the dev team rapidly expanded their users’ universe of experiences, going from 4 Gatsby sites to 18, with a mix of game homepages, the e-sports site, individual studio sites, even a couple of account management dashboards.
Along the way, they slowly tackled a number of concerns and figured out how to abstract solutions in a reusable way that would scale across sites — analytics and tracking, paths with dynamic data using client-side routing, localization into seven different languages, and adding an external CDN (Cloudflare) to better serve users in Australia and Europe.
Smith credits the “incredible” documentation and wide range of functionality available through plugins.
“Even if it’s a single-page site, knowing that it can be converted to something with a lot of interactivity on it is really important,” Smith says. The team’s experience compounded: “It’s easier now for us to use Gatsby than to start a new HTML page and put some Javascript up.”

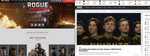
Rogue Company homepage (left), Smite Pro League e-sports site (right)
2019 – 2021: Leadership & Growth

The web team in 2021 (from left to right, designer Greg Thye, artist Reilly Gray, team lead Doug Smith, developers Brandon Petty and Alissa Petty), photographed at Doug Smith’s wedding
With the team able to rapidly deliver whatever the business needed, they began to take on a more prominent role within the company, and were entrusted with greater autonomy.
“About a year in, we started getting a lot of comments about how productive we were,” said Smith.
Using Gatsby allowed Hi-Rez’s website team to up their game as developers.
With the team’s efficiency, they were able to try new technologies, experiment with different elements of their stack, invest in staying up to date, and ship more sophisticated designs without falling behind on feature work.
They could also ship “above-and-beyond” functionality — from internal account dashboards to integrating services like Facebook, Twitter, and Twitch in order to offer free in-game content for social engagement.
“We tell our designer to try to make stuff hard,” laughs Smith. “Really try to push us, test out new interaction models.
“We can always rely on Gatsby and React to be there for us. We’re very confident with what we can do now.”
“That’s our stack,” Alissa Petty adds, proudly.
